
Add a delivery date picker to your cart page
You can include a calendar on your cart page that allows customers to specify a delivery date for their order.

By doing this which you need to edit 3 files from your Shopify theme.
- Javascript file
- Cart.liquid
- theme.liquid
Edit your JavaScript file
To edit your theme’s JavaScript file by using desktop:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- In the Assets directory, click theme.js or theme.js.liquid. You may also edit from your theme js name such as yourtheme.js or other .js file that available from yourAssets directory.
- Paste the following code at the bottom of the file:
$(document).ready( function() { $(function() { $("#date").datepicker( { minDate: +1, maxDate: '+2M', beforeShowDay: jQuery.datepicker.noWeekends } ); }); }); - Click Save.
Edit your cart template
To add a delivery date picker to your cart template:
- In the Sections or Templates directory, click cart-template.liquid or cart.liquid.
- Find the closing </form> tag in the code. On a new line above the closing </form> tag, paste the following code:
<div style="width:300px; clear:both;"> <p> <label for="date">Pick a delivery date:</label> <input id="date" type="text" name="attributes[date]" value="{{ cart.attributes.date }}" /> <span style="display:block" class="instructions"> We do not deliver during the weekend.</span> </p> </div> - Click Save.
Edit your theme.liquid template
For the delivery date picker to work, you will need to add some code to the <head> section of your theme.liquid:
- In the Layout directory, click theme.liquid.
- Find the closing </head> tag in the file. On a new line above the closing </head> tag, paste the following code:
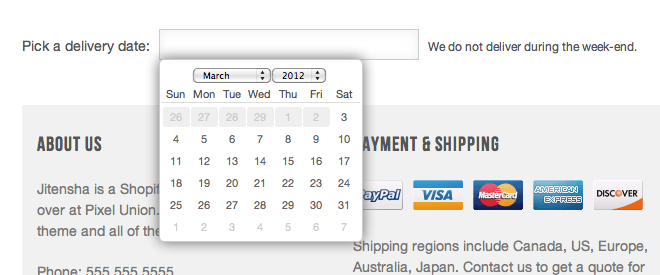
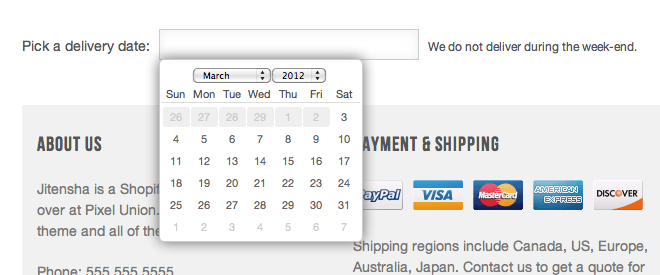
{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }} <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js" type="text/javascript" defer="defer"></script>You now have a delivery date input field on your cart page. When you click inside the text field, a calendar will appear:

The date picker used in this customization is a widget from the jQuery UI library. This blog post explains how to disable days in the date picker calendar.
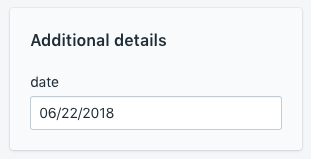
The delivery date will be display at order page from your admin panel. Inside the order which you will found this additional details with the date pick from your customer.

If you have no idea how to doing yourself, no worry which you can hire our team for this job. We can help and doing the amendment for you directly into your store. We only will charged USD100 for this job.


