
Guide to enable eGHL Payment Gateway in Shopify
If you are previously completed setup eGHL into your Shopify store, you need to uninstall and follow this new guide.
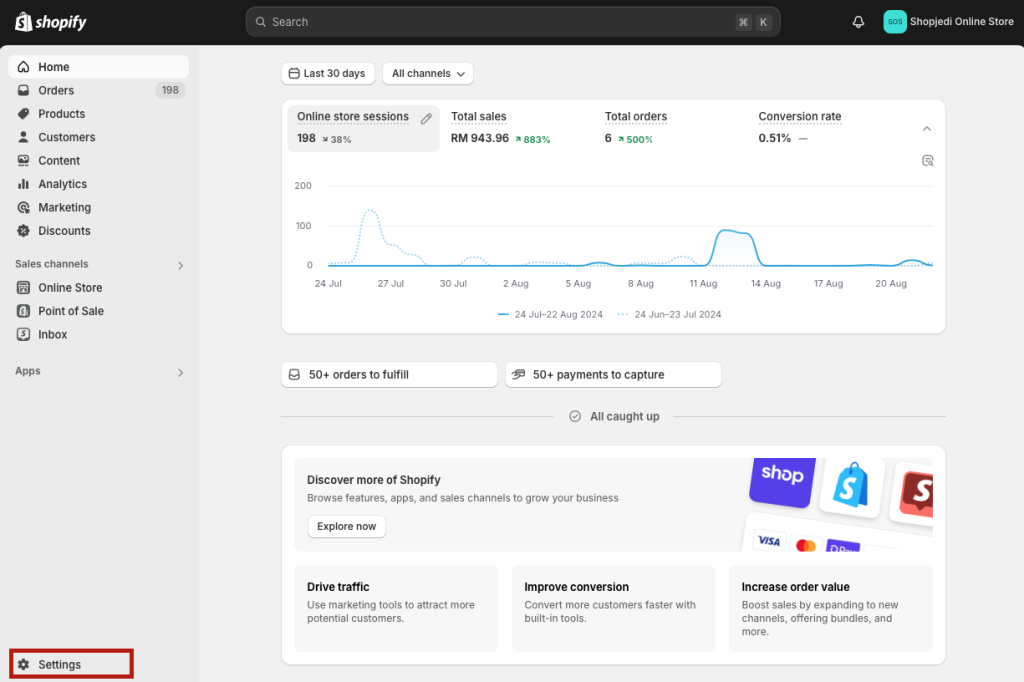
STEP 1: Login to your Shopify Admin Panel > Go to Settings

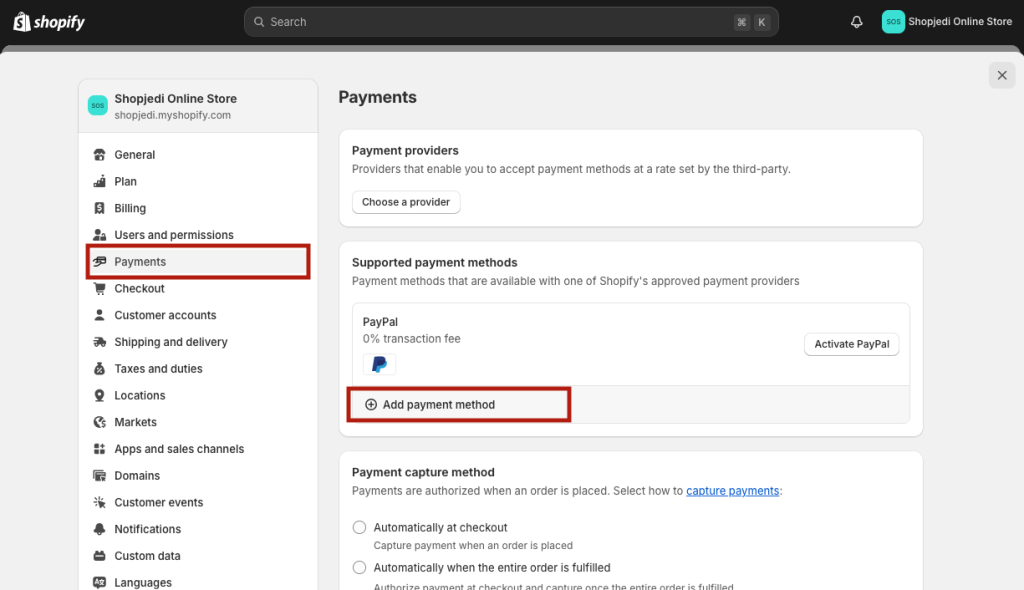
STEP 2: Click on Payments > Click + Add payment method from Supported payment methods

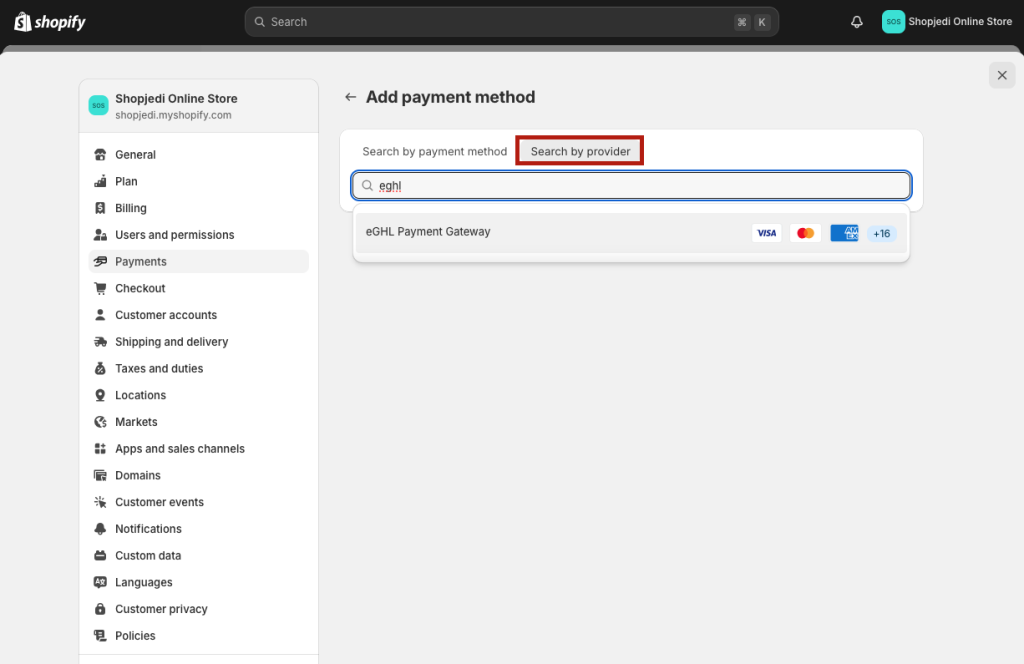
STEP 3: Choose the Search by provider tab > keyin eGHL which you will see the eGHL Payment Gateway some out from the search list

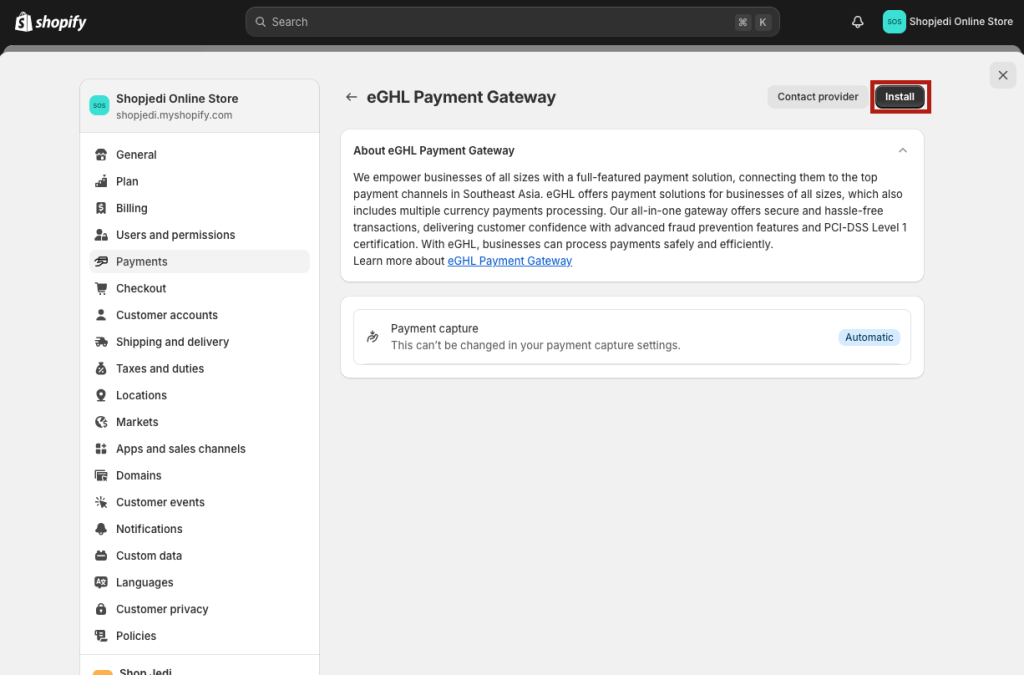
STEP 4: Click on install button from the top.

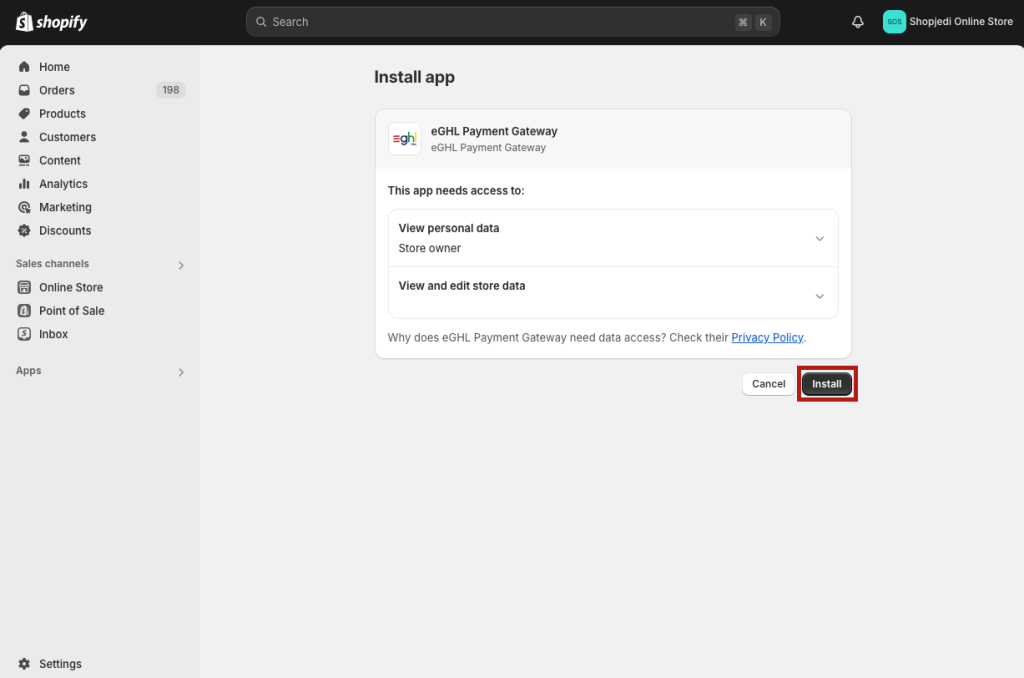
STEP 5: It will bring you to this screen and you click the “Install” button.
In case of failure please contact our support support.eghl@ghl.com.

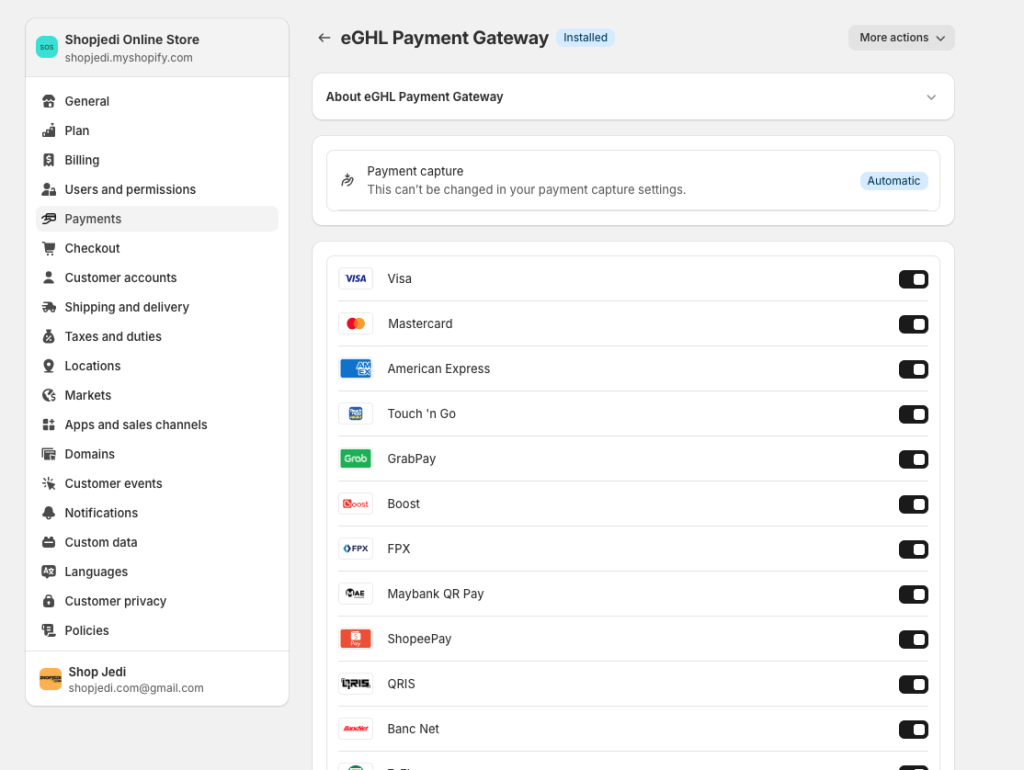
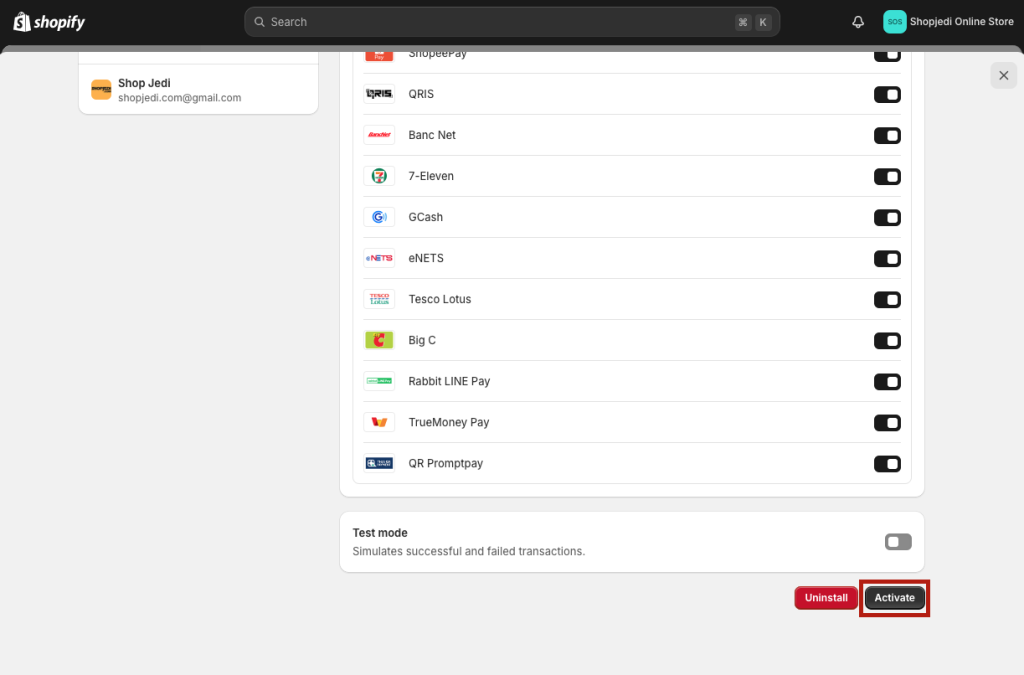
STEP 6: Once installed without any error, click “Activate”.


To enable Live transaction, make sure “Test Mode” is deactivated.
If there have appear a “Save” button, remember to click “Save” to update your settings.
Now you have complete your eGHL payment gateway setup. Enjoy!!


