
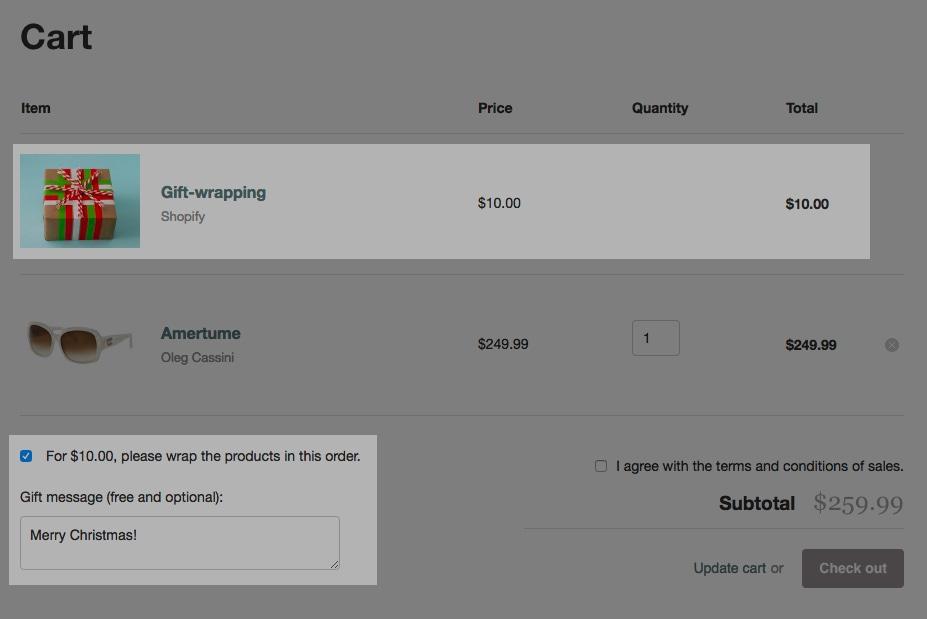
Add a gift wrap option to your cart page
You can offer a gift wrapping service to your customers on the cart page of your online store. For customers who want their order wrapped, you can charge either a flat rate, or charge on a per product basis.
Caution
This customization will not work for drawer or pop-up cart styles, and will only work for a cart page (at the URL your-store.com/cart). If you use a cart drawer or pop-up, then you will need to change your cart style to Page in the theme editor. Add a product to the cart in the theme preview, and then click the Cart page tab in the theme editor to view your cart settings.
Create a gift-wrap product
First, you will create your gift-wrap option as a product:
- From your Shopify admin, go to Products > All products.
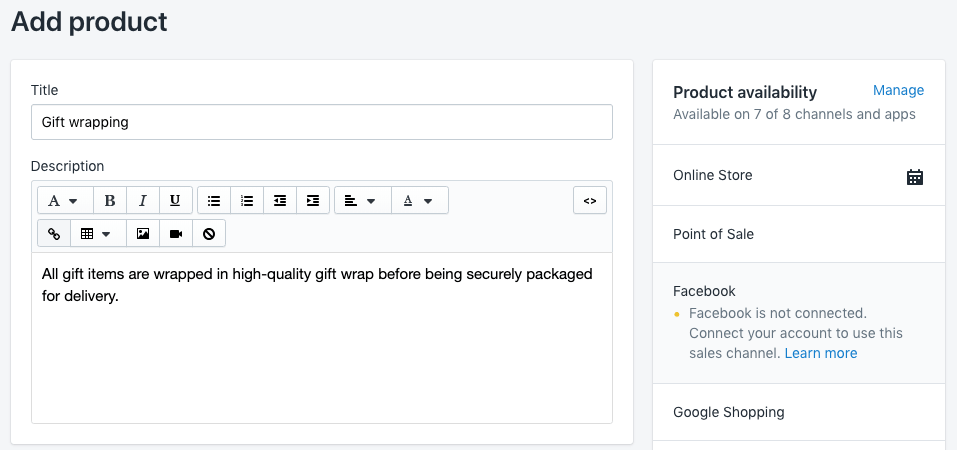
- Click Add product.
- Create a gift-wrap product just as you would create any other product:

- You can use your product description to explain what materials will be used to gift-wrap the items.
- Give your gift-wrap product the price that you want to charge for the service. If you want gift wrapping to be free, then set the price of your gift-wrap product to be 0.
- You can upload an image for the product to show your customers what a gift-wrapped order will look like.
- Make sure your gift-wrap product includes inventory, or else adjust the settings so that Shopify doesn’t track inventory for the gift-wrap product. If your store has multiple locations, then uncheck Track quantity to prevent Shopify from tracking inventory for the gift-wrap product.
- Click Save.
Create a menu
Next, create a menu that points to your gift-wrap product:
- From your Shopify admin, go to Online Store > Navigation.
- Click Add menu.
- Name your menu Gift wrapping, so that the handle that’s assigned to the menu is Gift wrapping.
- Add the gift-wrap product to the menu:
- Click Add menu item, and then enter a Name for the link to the gift-wrap product.
- In the Link field, select Products, and then select the gift-wrap product from the drop-down menu.
- Click Add.
- Click Save menu.
Create a code snippet
To create a code snippet for the gift-wrap option:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- In the Snippets directory, click Add a new snippet.
- Name your snippet “gift-wrapping” and click Create snippet. Your snippet file will open in the code editor.
- In this step, you will paste some code into your new “gift-wrapping” snippet file. The code you paste depends on how you want to charge your customers for the gift wrapping service:
Add a flat rate charge for gift wrapping
Paste the following code and Save:
{% if linklists.gift-wrapping.links.size > 0 and
linklists.gift-wrapping.links.first.type == 'product_link' %}
<div
id="is-a-gift"
style="clear: left; margin: 30px 0"
class="clearfix rte"
>
<p>
<input
id="gift-wrapping"
type="checkbox"
name="attributes[gift-wrapping]"
value="yes"
{%
if
cart.attributes.gift-wrapping
%}
checked="checked"
{%
endif
%}
style="float: none"
/>
<label
for="gift-wrapping"
style="display:inline; padding-left: 5px; float: none;"
>
For {{ linklists.gift-wrapping.links.first.object.price | money }}
please wrap the products in this order.
</label>
</p>
<p>
<label style="display:block" for="gift-note"
>Gift message (free and optional):</label
>
<textarea name="attributes[gift-note]" id="gift-note">
{{ cart.attributes.gift-note }}</textarea
>
</p>
</div>
{% assign id = linklists.gift-wrapping.links.first.object.variants.first.id
%} {% assign gift_wraps_in_cart = 0 %} {% for item in cart.items %} {% if
item.id == id %} {% assign gift_wraps_in_cart = item.quantity %} {% endif %}
{% endfor %}
<style>
#updates_{{ id }} { display: none; }
</style>
<script>
Shopify.Cart = Shopify.Cart || {};
Shopify.Cart.GiftWrap = {};
Shopify.Cart.GiftWrap.set = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: 1 }, attributes: { 'gift-wrapping': true } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
Shopify.Cart.GiftWrap.remove = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: 0 }, attributes: { 'gift-wrapping': '', 'gift-note': '' } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
// If we have nothing but gift-wrap items in the cart.
{% if cart.items.size == 1 and gift_wraps_in_cart > 0 %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.remove();
});
// If we have more than one gift-wrap item in the cart.
{% elsif gift_wraps_in_cart > 1 %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have a gift-wrap item in the cart but our gift-wrapping cart attribute has not been set.
{% elsif gift_wraps_in_cart > 0 and cart.attributes.gift-wrapping == blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have no gift-wrap item in the cart but our gift-wrapping cart attribute has been set.
{% elsif gift_wraps_in_cart == 0 and cart.attributes.gift-wrapping != blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
{% endif %}
// When the gift-wrapping checkbox is checked or unchecked.
document.addEventListener("DOMContentLoaded", function(){
document.querySelector('[name="attributes[gift-wrapping]"]').addEventListener("change", function(event) {
if (event.target.checked) {
Shopify.Cart.GiftWrap.set();
} else {
Shopify.Cart.GiftWrap.remove();
}
});
document.querySelector('#gift-note').addEventListener("change", function(evt) {
var note = evt.target.value;
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ attributes: { 'gift-note': note } })
};
fetch('/cart/update.js', request);
});
});
</script>
{% else %}
<p style="clear: left; margin: 30px 0" class="rte">
You attempted to add a gift-wrapping script to your shopping cart, but it
won't work because you don't have a link list with handle
<code>gift-wrapping</code> which, in turn, contains a link to your
gift-wrapping product. Please review the steps outlined
<a
href="https://help.shopify.com/manual/online-store/themes/os/customize/add-gift-wrap-option"
target="_blank"
rel="noopener noreferrer nofollow"
>here</a
>.
</p>
{% endif %}Add a charge that is multiplied by the number of products in the order
With this option, if there are three products in the order, then the gift wrap charge will be multiplied by three. Paste the following code and Save:
{% if linklists.gift-wrapping.links.size > 0 and
linklists.gift-wrapping.links.first.type == 'product_link' %}
<div
id="is-a-gift"
style="clear: left; margin: 30px 0"
class="clearfix rte"
>
<p>
<input
id="gift-wrapping"
type="checkbox"
name="attributes[gift-wrapping]"
value="yes"
{%
if
cart.attributes.gift-wrapping
%}
checked="checked"
{%
endif
%}
style="float: none"
/>
<label
for="gift-wrapping"
style="display:inline; padding-left: 5px; float: none;"
>
For {{ linklists.gift-wrapping.links.first.object.price | money }} per
item, please wrap the products in this order.
</label>
</p>
<p>
<label style="display:block" for="gift-note"
>Gift message (free and optional):</label
>
<textarea name="attributes[gift-note]" id="gift-note">
{{ cart.attributes.gift-note }}</textarea
>
</p>
</div>
{% assign id = linklists.gift-wrapping.links.first.object.variants.first.id
%} {% assign gift_wraps_in_cart = 0 %} {% for item in cart.items %} {% if
item.id == id %} {% assign gift_wraps_in_cart = item.quantity %} {% endif %}
{% endfor %} {% assign items_in_cart = cart.item_count | minus:
gift_wraps_in_cart %}
<style>
#updates_{{ id }} { display: none; }
</style>
<script>
Shopify.Cart = Shopify.Cart || {};
Shopify.Cart.GiftWrap = {};
Shopify.Cart.GiftWrap.set = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: {{ items_in_cart }} }, attributes: { 'gift-wrapping': true } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
Shopify.Cart.GiftWrap.remove = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: 0 }, attributes: { 'gift-wrapping': '', 'gift-note': '' } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
// If we have nothing but gift-wrap items in the cart.
{% if cart.items.size == 1 and gift_wraps_in_cart > 0 %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.remove();
});
// If we don't have the right amount of gift-wrap items in the cart.
{% elsif gift_wraps_in_cart > 0 and gift_wraps_in_cart != items_in_cart %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have a gift-wrap item in the cart but our gift-wrapping cart attribute has not been set.
{% elsif gift_wraps_in_cart > 0 and cart.attributes.gift-wrapping == blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have no gift-wrap item in the cart but our gift-wrapping cart attribute has been set.
{% elsif gift_wraps_in_cart == 0 and cart.attributes.gift-wrapping != blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
{% endif %}
// When the gift-wrapping checkbox is checked or unchecked.
document.addEventListener("DOMContentLoaded", function(){
document.querySelector('[name="attributes[gift-wrapping]"]').addEventListener("change", function(event) {
if (event.target.checked) {
Shopify.Cart.GiftWrap.set();
} else {
Shopify.Cart.GiftWrap.remove();
}
});
document.querySelector('#gift-note').addEventListener("change", function(evt) {
var note = evt.target.value;
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ attributes: { 'gift-note': note } })
};
fetch('/cart/update.js', request);
});
});
</script>
{% else %}
<p style="clear: left; margin: 30px 0" class="rte">
You attempted to add a gift-wrapping script to your shopping cart, but it
won't work because you don't have a link list with handle
<code>gift-wrapping</code> which, in turn, contains a link to your
gift-wrapping product. Please review the steps outlined
<a
href="https://help.shopify.com/manual/online-store/themes/os/customize/add-gift-wrap-option"
target="_blank"
rel="noopener noreferrer nofollow"
>here</a
>.
</p>
{% endif %}Include the snippet in your cart template
To include the gift-wrapping snippet in your cart template:
- In the Sections directory, click cart-template.liquid. If your theme doesn’t have a cart-template.liquid, then click cart-.liquid in the Templates directory.
- Find the closing </from> tag in the code. On a new line above the closing
- </from> tag, paste the following code: {% render ‘gift-wrapping’ %}
- Click Save.
This tutorial is from https://help.shopify.com/en/manual/online-store/themes/os/customize/add-gift-wrap-option
If you have no idea how to doing yourself, no worry which you can hire our team for this job. We can help and doing the amendment for you directly into your store. We only will charged USD100 for this job.



